1. Jellyfish Ballerina Workflow
This workflow creates an enchanting animation of a ballerina dancing gracefully, mimicking the movements of a jellyfish underwater. Developed by Matt3o, this captivating project is showcased in his YouTube, providing ample inspiration.
We break down the essential components of this workflow to make it easy for you to grasp. Plus, you see how you can apply this method to create a variety of animated artworks, broadening your creative scope.

2. Prepare Input
The input materials include a video of a ballerina and a photo of a jellyfish as the starting points. The aim is to craft an animation in which the ballerina's movements echo those of a jellyfish gliding through water.
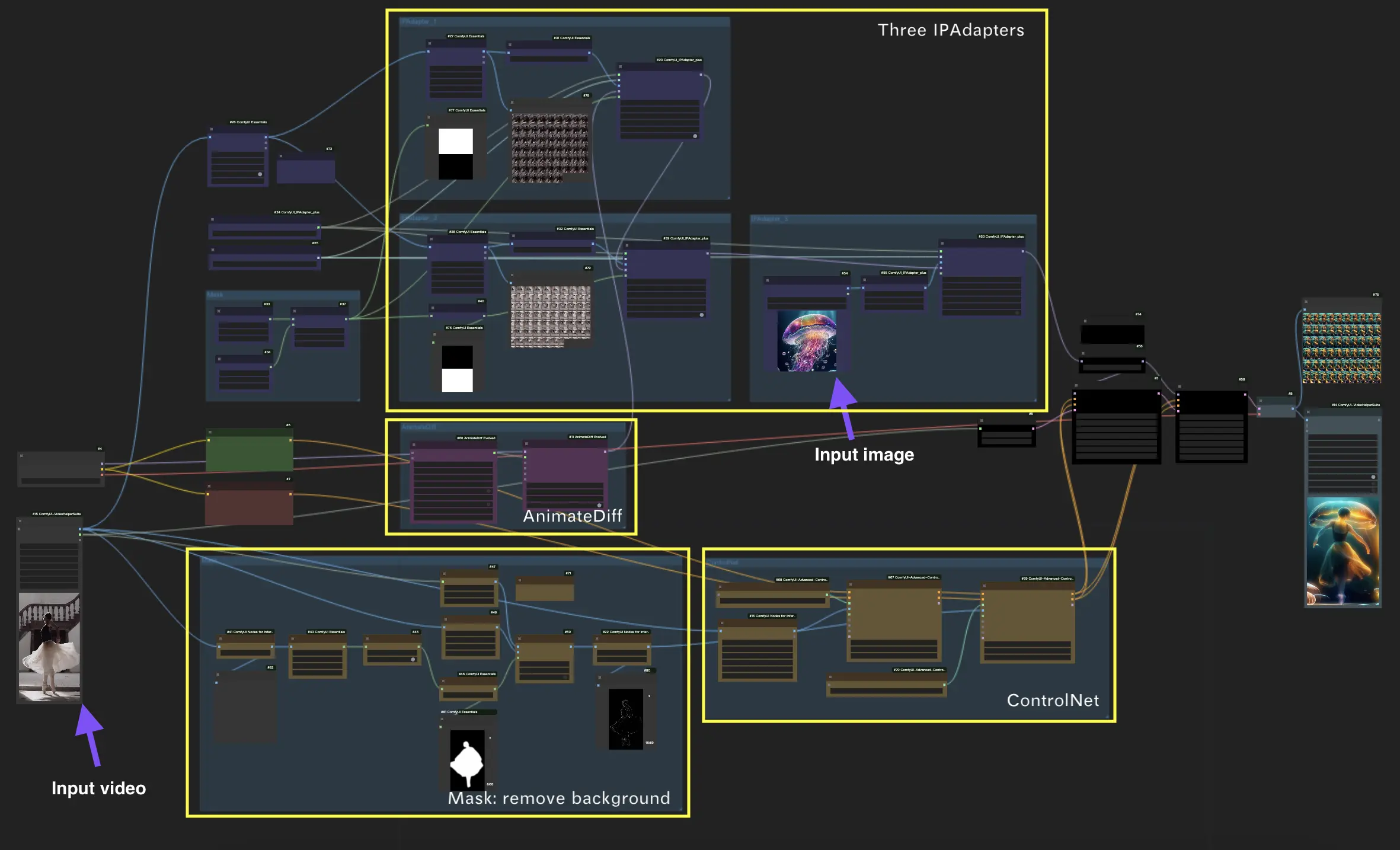
3. IPAdapter: Implementing Three IPAdapters
This workflow incorporates three distinct IPAdapters, each with a unique role.
Firstly, it's crucial to understand that IPAdapters play a significant role in refining and enhancing animations. They add depth, detail, and stability. However, a notable limitation is their requirement for input images to be square (e.g., 224x224 pixels). This constraint does not align well with all types of video content, particularly those in portrait or landscape formats.
To navigate this, the workflow employs two IPAdapters for the Upper and Lower Body of the ballerina. This strategy overcomes the input size limitation by allowing independent resizing of each body section into the square format, preserving detail and proportion.
First IPAdapter: Stabilizing Upper Body and Head Movements The initial IPAdapter is dedicated to refining the upper body and head animations of the ballerina, ensuring they are expressed with clarity and grace.
Second IPAdapter: Refining Lower Body Movements The second IPAdapter focuses on the ballerina's lower body, including the legs, enhancing fluidity and elegance to match the upper body's movements.
Third IPAdapter: Integrating the Jellyfish Element The final IPAdapter introduces the jellyfish motif, acting as a thematic anchor for the entire animation. It employs a jellyfish image to imbue the animation with the creature's ethereal and flowing qualities, merging them seamlessly with the ballerina's dance.
4. Mask: Eliminating the Background
An important detail in the creation of this artwork is dealing with the potential distractions from the ballerina's original dance background. To tackle this, masks are created to isolate the ballerina from the rest of the video. Advanced segmentation preprocessors are employed, which effectively isolate the dancer, ensuring a more focused and precise animation.
5. ControlNet: Ensuring Pose Accuracy
Getting the ballerina's pose just right is crucial. This is where ControlNet comes in, mimicking the dancer's movements with precision to keep the animation in line with the intended choreography. It is instrumental in capturing the essence of the dancer's movements, ensuring each frame reflects the grace and precision of a real-life ballerina.
6. AnimateDiff: Ensuring Fluidity
In the Jellyfish Ballerina project, AnimateDiff is crucial for crafting smooth transitions between frames, mirroring the seamless flow of a jellyfish's movements. It plays a vital role in ensuring the animation's fluidity, making each motion blend effortlessly into the next and capturing the essence of elegance in motion.
Leveraging the components outlined above will enable you to recreate the mesmerizing dance of a ballerina as a jellyfish. Experimenting with different input videos and reference images will further unlock creative possibilities in motion art creation!
