こんにちは!テキストから動画を作る、そんな夢のようなアイデアに驚いたことはありませんか?真新しいものではありませんが、どんどんホットになってきています。今日は、そんなクールなツールの1つ、ComfyUI環境のAnimateDiffについて話しましょう。デジタルアーティストでも、新しい技術を探求するのが好きな人でも、AnimateDiffは、テキストのアイデアをアニメーションGIFや動画に変える刺激的な方法を提供します。
以下の内容を説明します。
- AnimateDiffの仕組み
- ComfyUIのAnimateDiffワークフロー - インストール不要、完全無料
- AnimateDiff V3 vs. Animatediff SDXL vs. AnimateDiff v2
- AnimateDiff V3:Animatediffの新しいモーションモジュール
- AnimateDiff SDXL
- AnimateDiff V2
- AnimateDiffの設定:ComfyUIでのAnimateDiffの使い方
- AnimateDiffモデル
- AnimateDiff用のCheckPointモデル
- ベータスケジュール
- モーションスケール
- コンテキストバッチサイズがアニメーション長を決定
- コンテキスト長
- カメラダイナミクス用のMotion LoRA(AnimateDiff v2のみ)
- AnimateDiffプロンプト
- AnimateDiffプロンプト・トラベル/プロンプト・スケジューリング
- ComfyUI Hires Fix - アニメーションの強化
- すぐに使えるComfyUIのAnimateDiffワークフロー:Stable Diffusionアニメーションの探求
1. AnimateDiffの仕組み
AnimateDiffの中核は、モーションモデリングモジュールです。これは、様々な動画クリップから動きについて学習する、いわば操作の頭脳のようなものです。あらゆる動きを知っているダンスの先生のようなものです。このモジュールは、事前学習済みのテキスト・ツー・イメージモデルにシームレスに統合されます。つまり、静止画像だけでなく、踊ったり、ジャンプしたり、くるくる回ったりする作品を作ることができるのです。
2. ComfyUIのAnimateDiffワークフロー - インストール不要、完全無料
上の動画をチェックしてみてください。ComfyUIのAnimateDiffワークフローを使って作られています。今なら、インストールの手間なく、このAnimatediffワークフローに直接飛び込めます。Animatediff V3、Animatediff SDXL、Animatediff V2の必要なモデルとカスタムノードをすべて備えたクラウドベースのComfyUIを用意しました。
自由に実験して遊んでみてください。または、このチュートリアルを読み進めて、AnimateDiffの使い方を学んでから、後で試してみてもいいですね。
3. AnimateDiff V3 vs. Animatediff SDXL vs. AnimateDiff v2
AnimateDiffのさまざまなバージョンを見てみましょう。それぞれのバージョンに独自の魅力があるので、さっそくチェックしてみましょう!
3.1. AnimateDiff V3:Animatediffの新しいモーションモジュール
AnimateDiff V3は単なる新バージョンではなく、モーションモジュール技術の進化形であり、洗練された機能が目を引きます。モーションモジュールv3_sd15_mm.ckptがこのバージョンの中核となり、繊細で柔軟なアニメーションを実現します。
その背後にある技術的な仕組みを詳しく見てみましょう。ここで主役を演じているのは、Domain Adapter LoRAモジュールで、これは基本的にモーションモジュールのプライマーです。動画データセットの静止フレームで学習することで、このLoRAモジュールはAnimateDiffに動きを扱うのに長けた能力を備えさせます。すごいでしょう?
AnimateDiff V3を使うと、必ずしもAnimatediff V2のあらゆる面で優れているわけではないことに気づくでしょう。その代わり、異なるタイプのモーションを提供し、創作のための道具をさらに増やしてくれます。
ポジティブプロンプト:masterpiece, best quality, girl with rainbow hair, really wild hair, mane
ネガティブプロンプト: (low quality, nsfw, worst quality:1.4), (deformed, distorted, disfigured:1.3), easynegative, hands, bad-hands-5, blurry, ugly, text, embedding:easynegative
チェックポイント:
toonyou_beta6
3.2. AnimateDiff SDXL
高解像度の動画が好みなら、AnimateDiff SDXLが選択肢になるかもしれません。mm_sdxl_v10_beta.ckptモーションモジュールで動作し、1024x1024解像度のアニメーションを16フレーム作成するように設計されています。ただし、まだベータ版なので、本格的に使う前にもう少し待つのが賢明かもしれません。
AnimateDiff V3と同じポジティブプロンプトとネガティブプロンプトを使用
チェックポイント:
dreamshaperXL10_alpha2Xl10
3.3. AnimateDiff V2
AnimateDiff V2は王道!mm_sd_v15_v2.ckptを使用し、このバージョンは、ズームイン/アウト、左右のパン、上下のチルト、時計回り/反時計回りのローリングという8つの基本的なカメラの動きにMotionLoRAを提供します。アニメーションにドラマチックな効果を加えるダイナミックなカメラワークが必要なら、Animatediff V2が完璧です。
AnimateDiff V3と同じポジティブプロンプトとネガティブプロンプトを使用
チェックポイント:
toonyou_beta6
4. AnimateDiffの設定:ComfyUIでのAnimateDiffの使い方
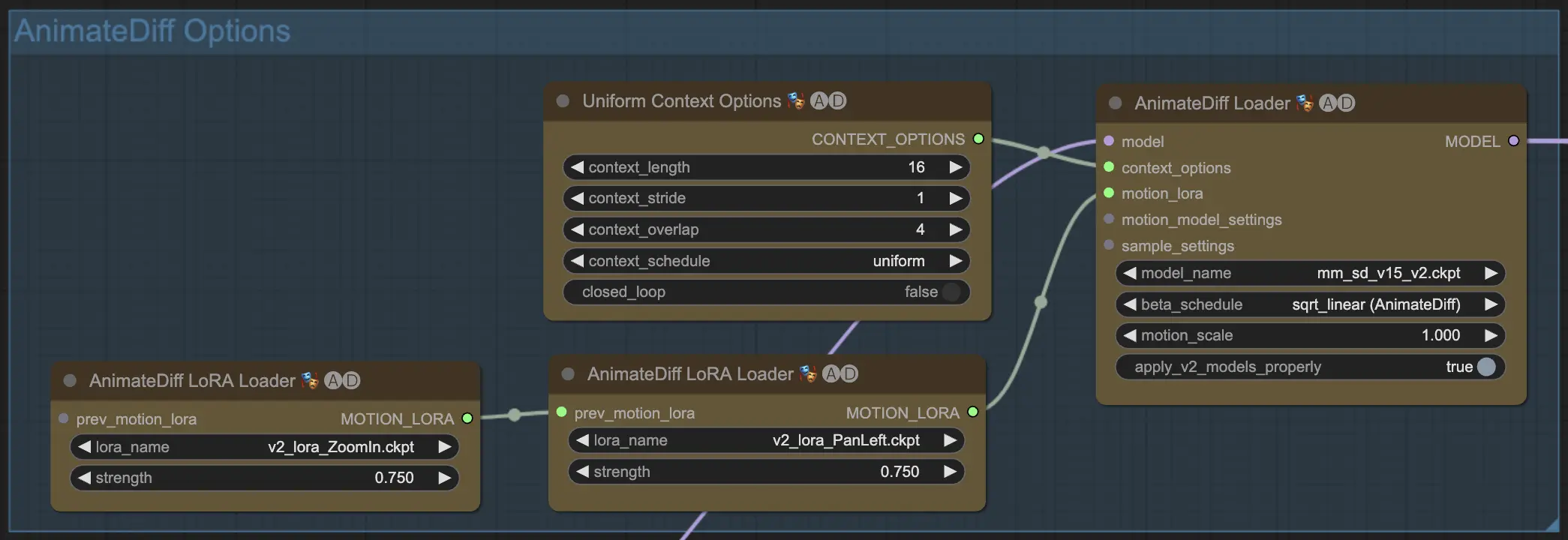
ComfyUI内のAnimateDiffワークフローに入ると、下の図のように「AnimateDiff Options」というラベルのついたグループが表示されます。このエリアには、AnimateDiffを使用する際に必要な設定や機能が含まれています。

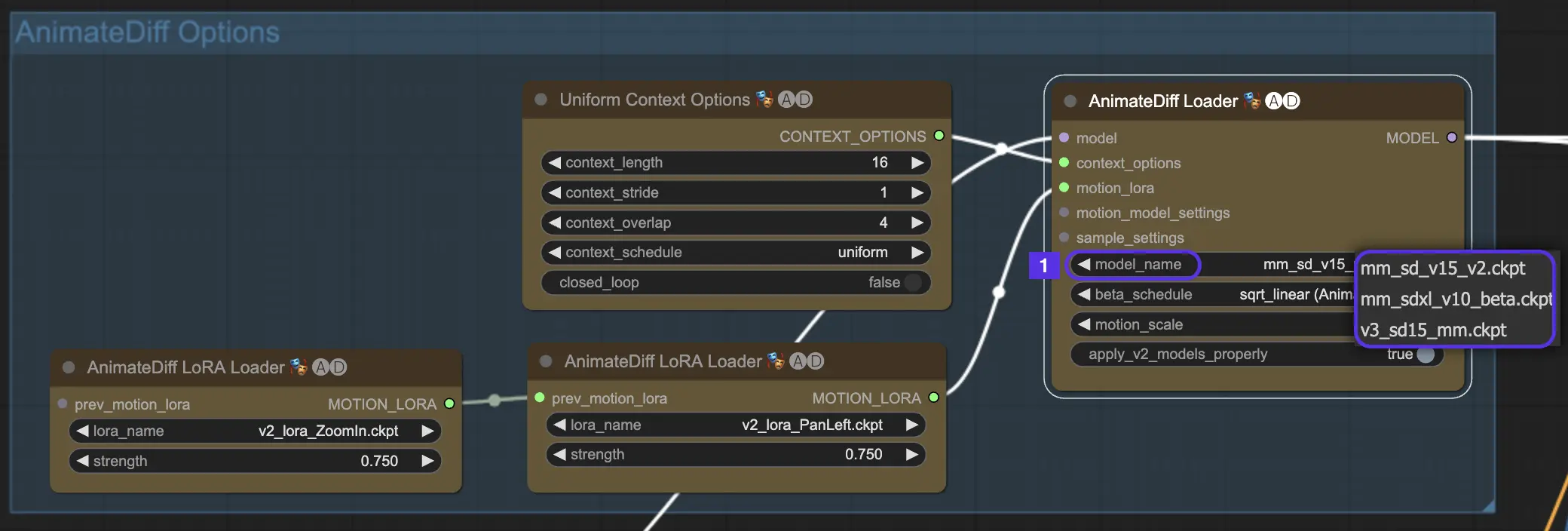
4.1. AnimateDiffモデル
まず最初に、model_nameのドロップダウンメニューから試したいAnimateDiffモーションモジュールを選択します。
- AnimateDiff V3には
v3_sd15_mm.ckpt - AnimateDiff SDXLには
mm_sdxl_v10_beta.ckpt - AnimateDiff V2には
mm_sd_v15_v2.ckpt

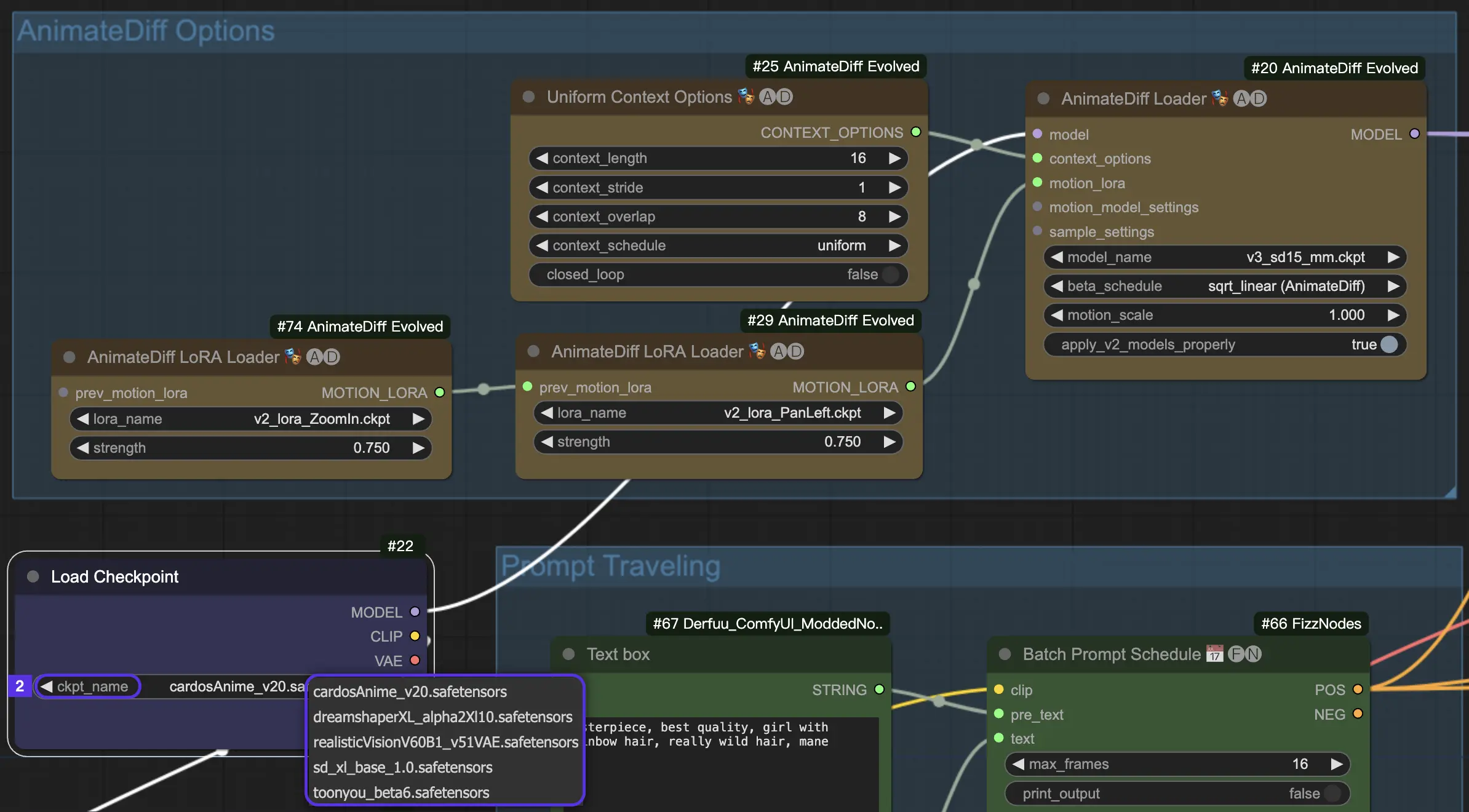
4.2. AnimateDiff用のCheckPointモデル
AnimateDiffにはStable Diffusionのchickpointモデルが必要です。
AnimateDiff V2とV3では、SD v1.5モデルを使用する必要があります。realisticVisionV60B1_V51VAE、toonyou_beta6、cardos_Animev2.0などのモデルが人気です。
AnimateDiff SDXLを使う場合は、sd_xl_base_1.0やdreamshaperXL10_alpha2Xl10などのSDXLモデルを目指しましょう。

RunComfyのクラウド環境では、便利なことに、すべてのモーションモジュールとチェックポイントモデルがプリインストールされています。
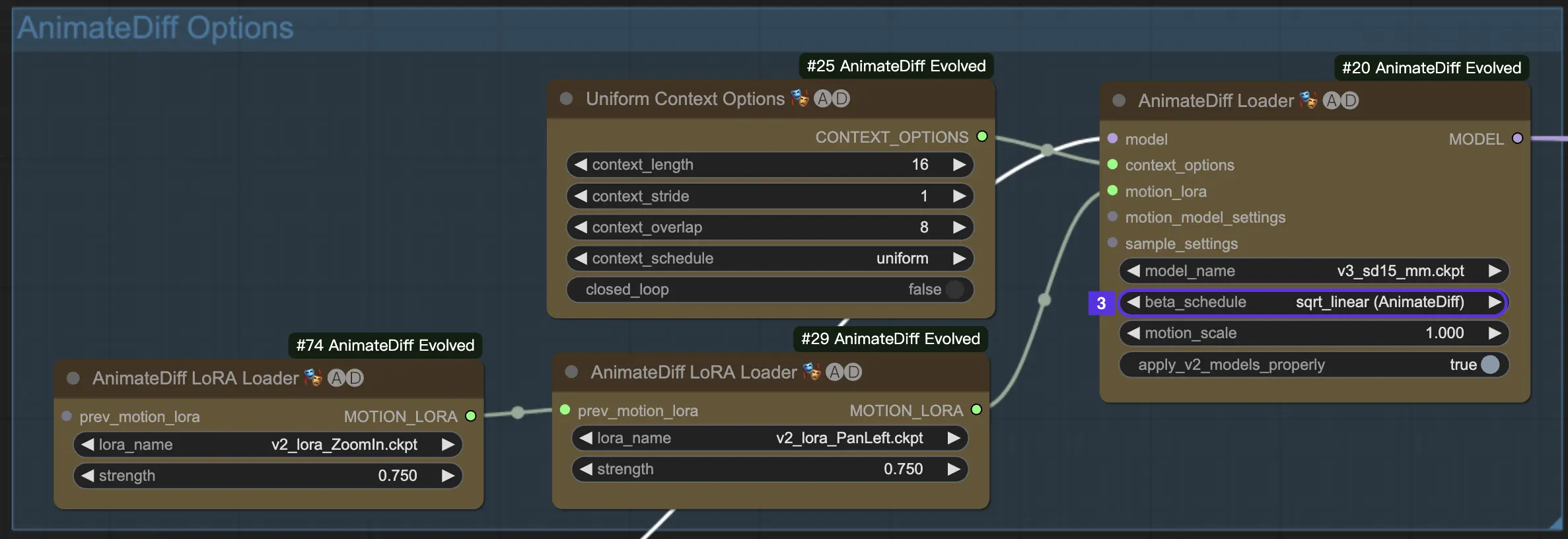
4.3. ベータスケジュール
AnimateDiffのBeta Scheduleは、アニメーション生成中のノイズ減少処理の動作を決定します。
AnimateDiff V3とV2では、一般的にsqrt_linear設定が良いのですが、面白い効果を得るためにlinearを試してみるのもいいでしょう。
AnimateDiff XLでは、linear (AnimateDiff-SDXL)を使いましょう。

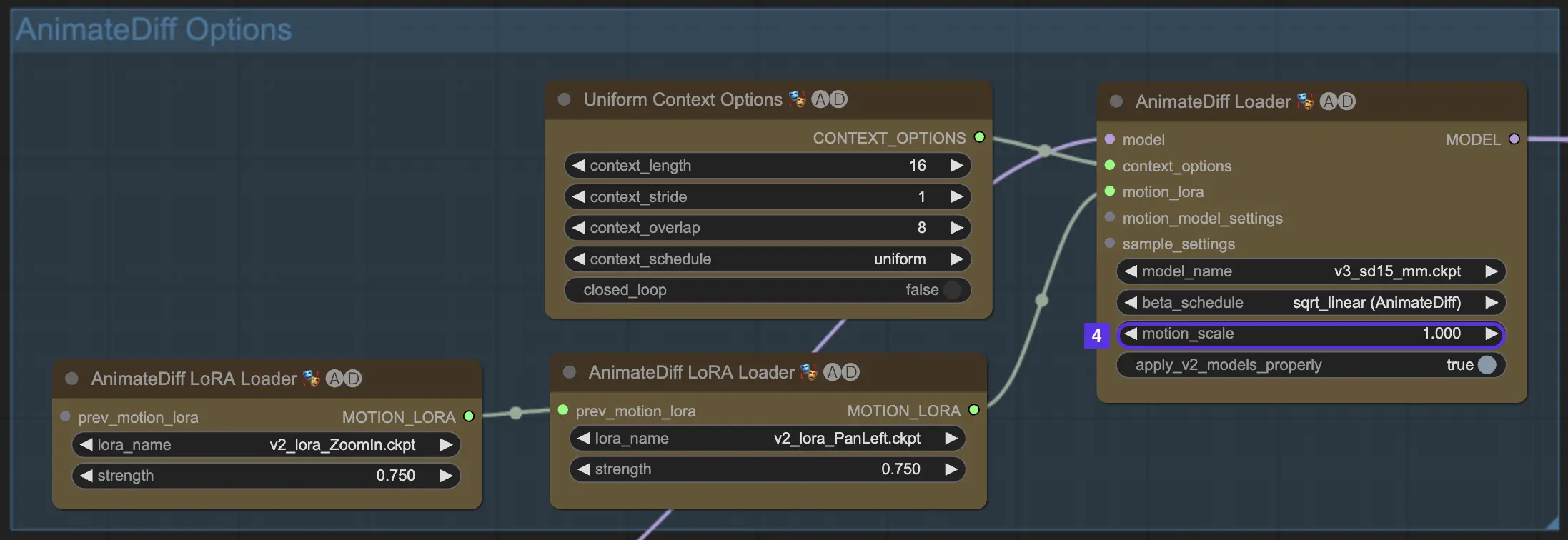
4.4. モーションスケール
AnimateDiffのMotion Scaleでは、モーションの強さを制御できます。1未満では動きが控えめに、1より大きいと動きが顕著になります。

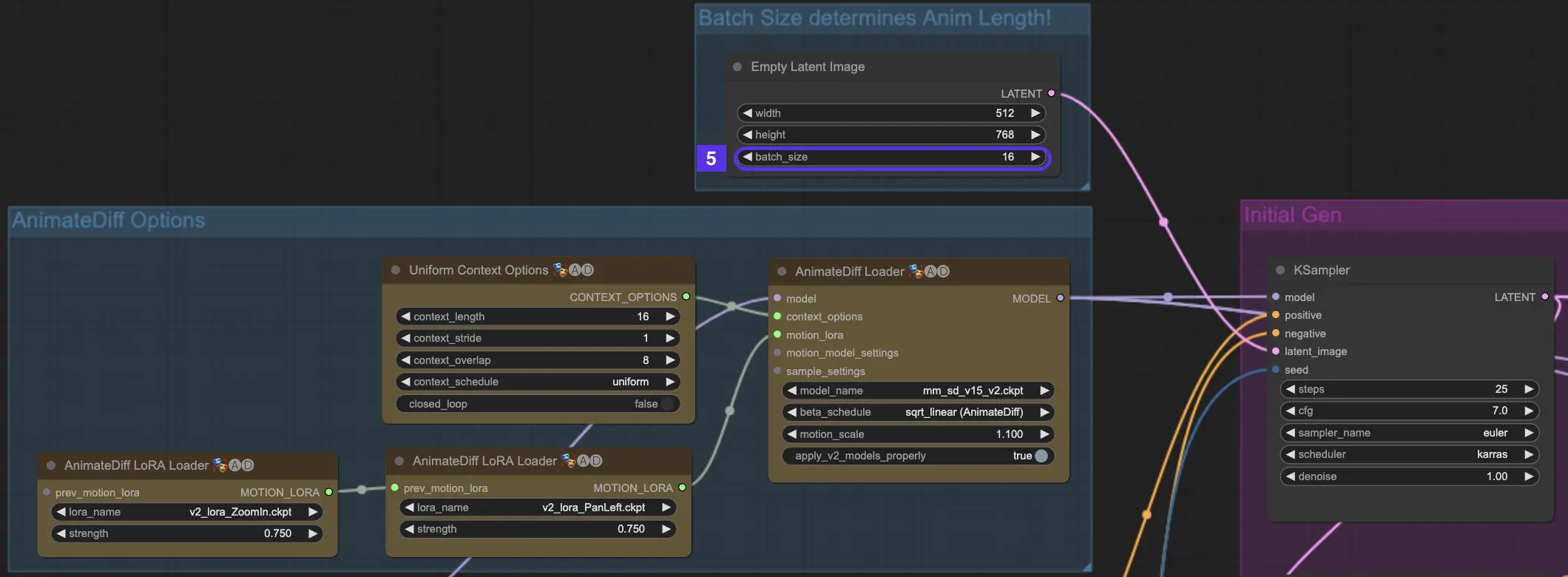
4.5. コンテキストバッチサイズがアニメーション長を決定
AnimateDiffのバッチサイズは、アニメーションの構成要素を表します。アニメーションの長さに影響を与える基本的な要因として機能します。アニメーションが何個の「シーン」またはセグメントで構成されるかを決定します。
バッチサイズが大きいほど、アニメーションのシーン数が増え、より長く精巧なストーリーテリングが可能になります。バッチサイズに上限はないので、好きなだけ長い、または短いアニメーションを作ることができます。デフォルトのバッチサイズは16です。
- バッチサイズ16 = 短い2秒の動画
- バッチサイズ32 = 4秒のクリップ
- バッチサイズ64 = より長い8秒の映像

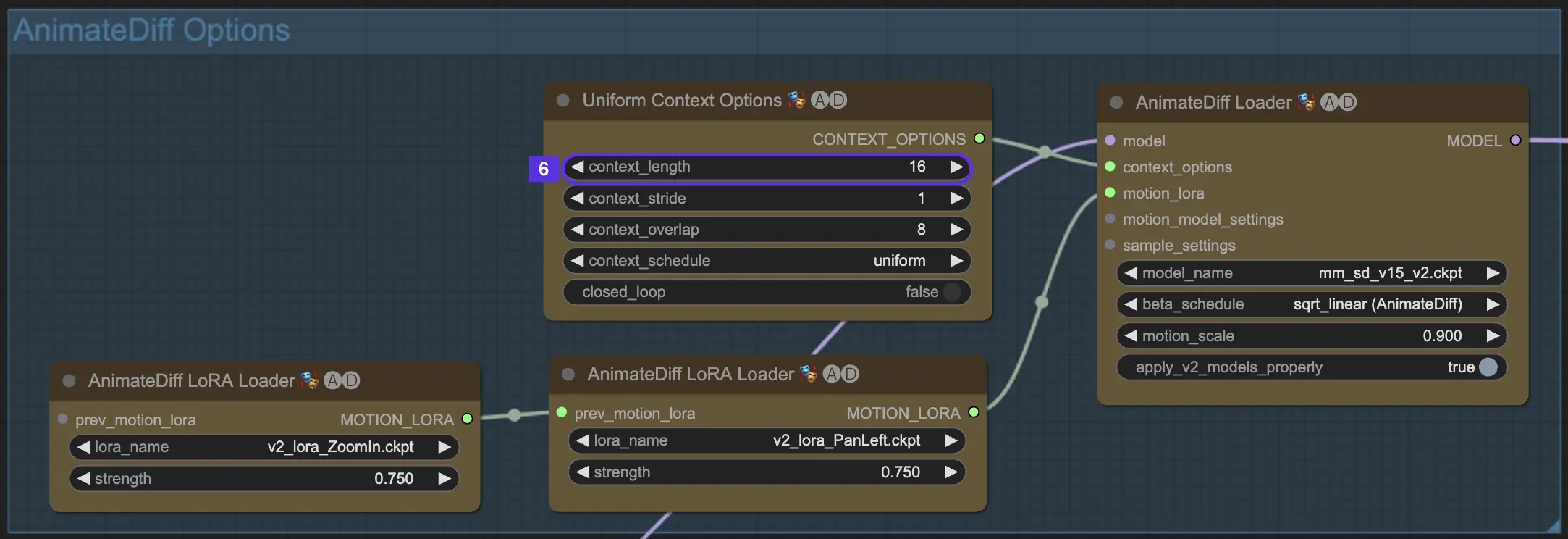
4.6. コンテキスト長
AnimateDiffの一様コンテキスト長は、バッチサイズで設定したシーン間のスムーズな遷移を確保する上で重要な役割を果たします。熟練した編集者が、最も自然な流れになるようにシーンをつなぎ合わせるのと同じです。
一様コンテキストに設定する長さによって、シーン間の遷移の性質が決まります。一様コンテキスト長が長いほど、シーン間の移行がよりスムーズで緩やかになり、あるシーンから別のシーンへの移行がほとんど気づかれないようになります。逆に、長さが短いと、遷移が速くなり、より目立つようになります。これは、ストーリーテリングの特定の効果に理想的かもしれません。デフォルトの一様コンテキスト長は16です。

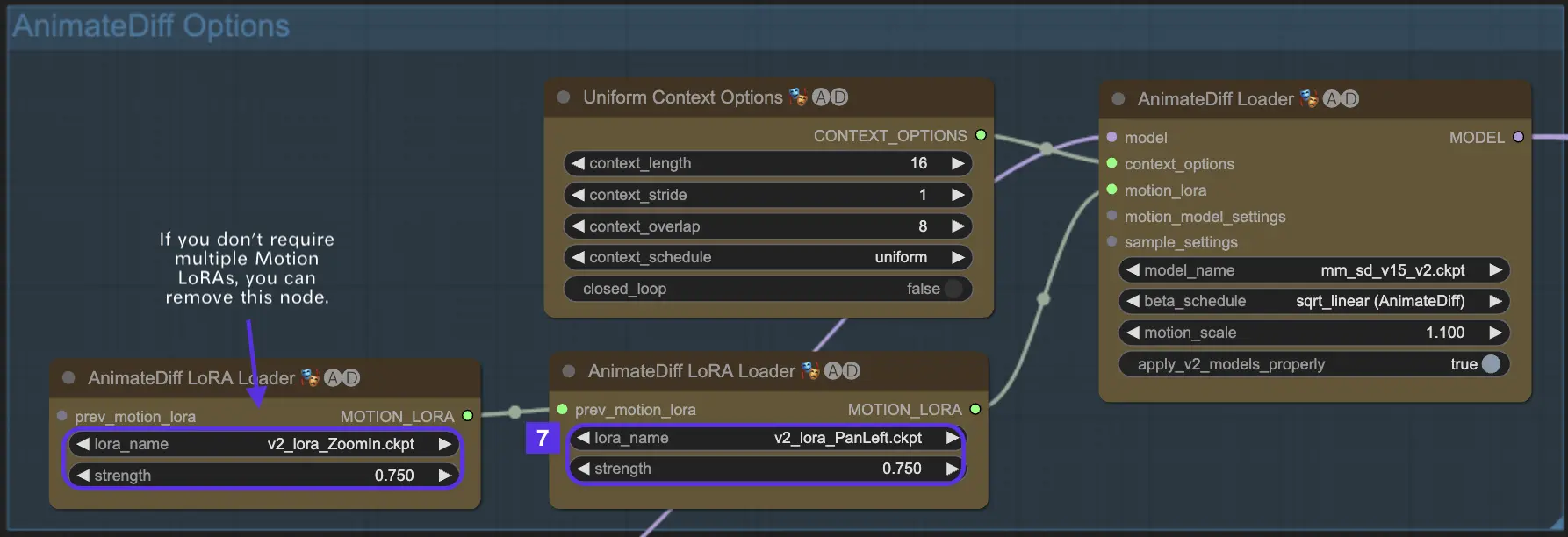
4.7. カメラダイナミクス用のMotion LoRA(AnimateDiff v2のみ)
Motion LoRAはAnimateDiff v2専用です。これらの便利なアドオンは、アニメーションにカメラの動きという力強い要素をもたらします。Motion LoRAを使用する際は、LoRAの重みのバランスを適切に取ることが重要です。0.75あたりに設定すると、背景のアーティファクトを抑えつつ、スムーズなカメラの動きを実現できます。
さらに、複数のMotion LoRAを連鎖させる創造の自由があります。異なるMotion LoRAモデルを戦略的に組み合わせることで、複雑なカメラの動きを編成し、実験を重ね、独自のアニメーションビジョンに最適なモーションのブレンドを見つけることができ、アニメーションを映画的な傑作に仕上げることができるのです。

Motion LoRaの「Pan Left」と「Zoom In」機能を一緒に使った例を紹介します。
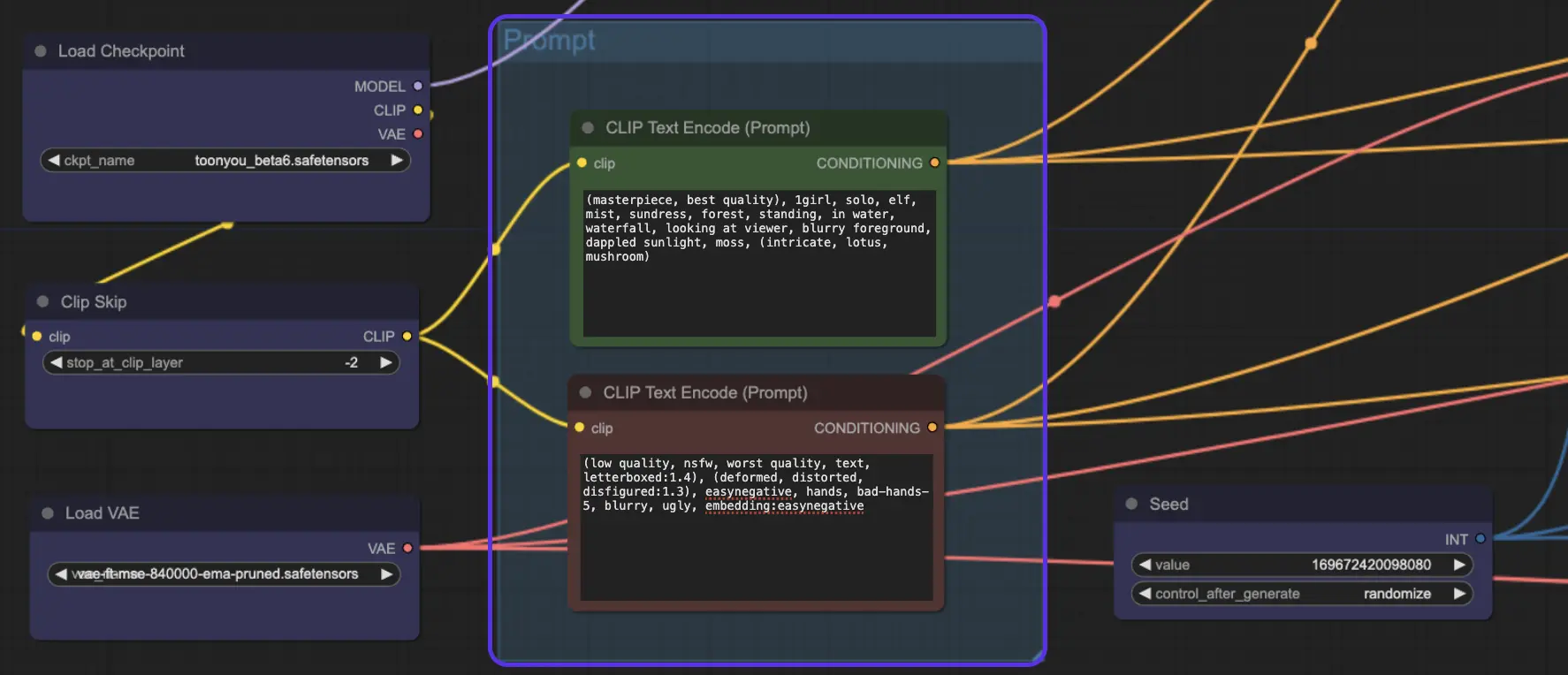
5. AnimateDiffプロンプト
さて、モデルとAnimateDiffの設定がすべて調整できたら、いよいよ本番です!ここでは、テキストを動画アニメーションに変換します。
ポジティブプロンプトとネガティブプロンプトの例を紹介します。
ポジティブプロンプト:(masterpiece, best quality), 1girl, solo, elf, mist, sundress, forest, standing, in water, waterfall, looking at viewer, blurry foreground, dappled sunlight, moss, (intricate, lotus, mushroom)
ネガティブプロンプト: (low quality, nsfw, worst quality, text, letterboxed:1.4), (deformed, distorted, disfigured:1.3), easynegative, hands, bad-hands-5, blurry, ugly, embedding:easynegative

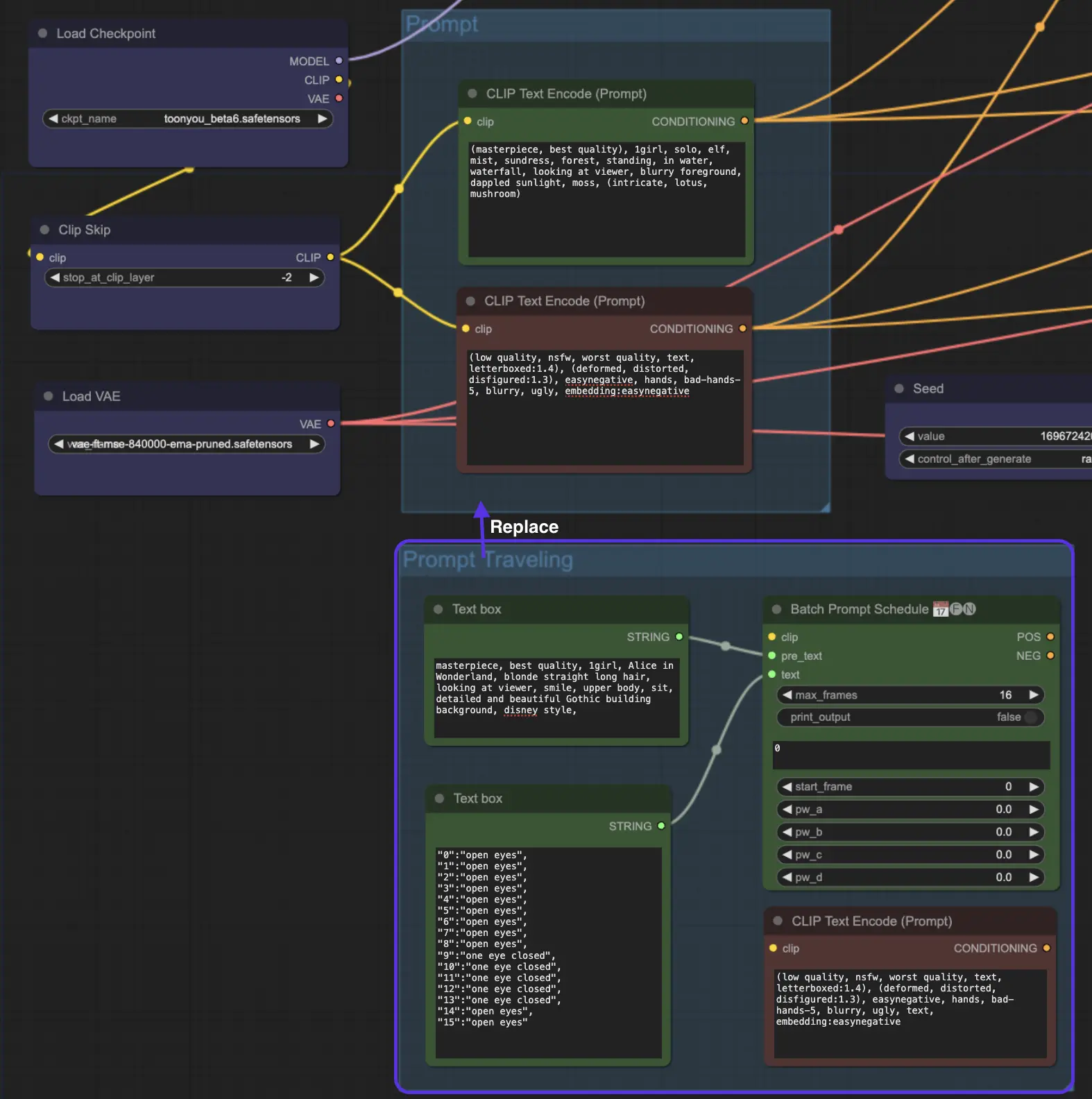
6. AnimateDiffプロンプト・トラベル/プロンプト・スケジューリング
でも待って、まだあるんです!プロンプトトラベル/プロンプトスケジューリングを試したことがありますか?これは、映画監督の立場に立つようなものです。あなたが主導権を握り、ストーリーをシーンごとに作り上げていくのです。それは、ストーリーの中の一瞬一瞬をピースとしてつなぎ合わせるパズルのようなものです。
プロンプトトラベルの仕組み
ミニ映画を作っているところを想像してみてください。フレーム1にプロンプト1を設定し、フレーム8にプロンプト2を設定します。AnimateDiffは、これらのプロンプトをシームレスにブレンドし、フレーム1からフレーム8へのスムーズな遷移を作成します。
ヒント:プロンプトトラベルは面白そうですが、必ずしも成功するとは限らないことに注意が必要です。プロンプトトラベルの効果は、選択するチェックポイントモデルにも依存します。例えば、cardos_Animev2.0モデルはプロンプトトラベルに対応していますが、すべてのモデルがそうではありません。さらに、結果は予測不可能で、一部のプロンプトはうまくブレンドせず、理想的でない遷移になる可能性があります。そのため、プロンプトトラベルは、シームレスなアニメーションのための確実なツールというよりは、実験的な機能と言えます。
AnimateDiff ComfyUIワークフローの最後に「Prompt Travel / Prompt Scheduling」ノードを配置しました。実験してみたい場合は、通常の「Prompt」オプションの代わりに「Prompt Travel」を使用する必要があります。

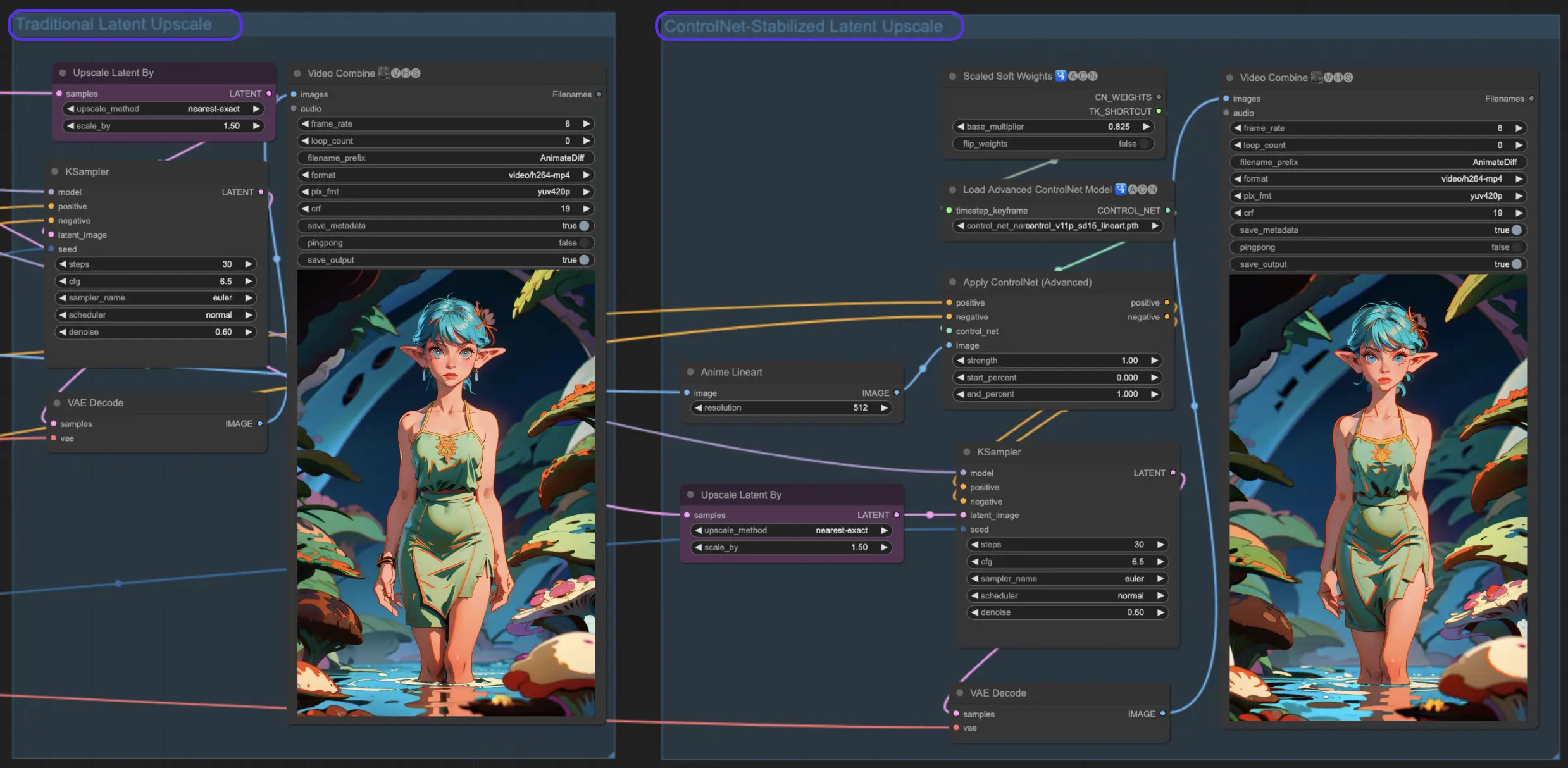
7. ComfyUI Hires Fix - アニメーションの強化
AnimateDiffをHi-Res fixと組み合わせることで、画像の解像度を高めることができます。この処理により、少しぼやけた画像がクリスタルクリアな傑作に変身します。このセクションでは、2つの方法を紹介します。
7.1. 潜在的アップスケール
ComfyUIでの従来の潜在的アップスケーリング。0.6のデノイジング強度の設定や、1.5倍のアップスケールを選択することで、アニメーションがより豊かなディテールとシャープな明瞭さに変身するのを目にすることができます。まるで眼鏡をかけて、世界がハイビジョンで見えるようになったようなものです!
7.2. ControlNetアップスケール
従来の潜在的アップスケーリングはクールですが、Control Net Assisted Latent Upscaleでレベルアップしましょう。これは、より精密なアップスケールのためにControlNetsを使用し、アニメーションの完全性を維持することを保証します。ラインアートプリプロセッサーと適切なcontrolnetモデルを追加することで、アニメーションの魂を守りながら、アートを強化することができるのです。

8. すぐに使えるComfyUIのAnimateDiffワークフロー:Stable Diffusionアニメーションの探求
ComfyUIにおけるAnimateDiffの魅力的な世界を探検してきました。ここで紹介したComfyUIのAnimateDiffワークフローを試してみたい方は、ぜひRunComfyを試してみてください。強力なGPUを備えたクラウド環境で、必要なモデルからカスタムノードまで、すべてが完全に準備されています。手動のセットアップは不要!創造力を解き放つための遊び場です。🌟
著者:RunComfy編集部
私たちの編集チームは、RNN/CNNの時代のNLP/Visionから始まり、15年以上にわたってAIに取り組んできました。BERT/GAN/Transformerなど、AIチャットボット/アート/アニメーションに関する膨大な経験を蓄積してきました。AIアート、アニメーション、動画でお困りの方は、ぜひお問い合わせください。
