Der ComfyUI Vid2Vid-Workflow, erstellt von **YVANN**, stellt zwei unterschiedliche Workflows vor, um qualitativ hochwertige, professionelle Animationen zu erstellen.
- Der erste Workflow: ComfyUI Vid2Vid Teil 1 | Komposition und Maskierung
- Der zweite Workflow: ComfyUI Vid2Vid Teil 2 | SDXL Style Transfer
ComfyUI Vid2Vid Teil2 | SDXL Style Transfer
Dieser Workflow transformiert den Stil des Originalvideos in Ihren gewünschten Stil.
Schritt 1: Modelle Laden | ComfyUI Vid2Vid Workflow Teil2
Der Efficient Loader-Knoten ist der erste Schritt, bei dem Sie die passenden Modelle für Ihre Animation auswählen. Dies beinhaltet die Auswahl des Checkpoint-Modells, des VAE (Variational Autoencoder)-Modells und des LoRA (Low-Rank Adaptation)-Modells. Diese Modelle sind entscheidend für die Definition der Fähigkeiten und des Stils Ihrer Animation.
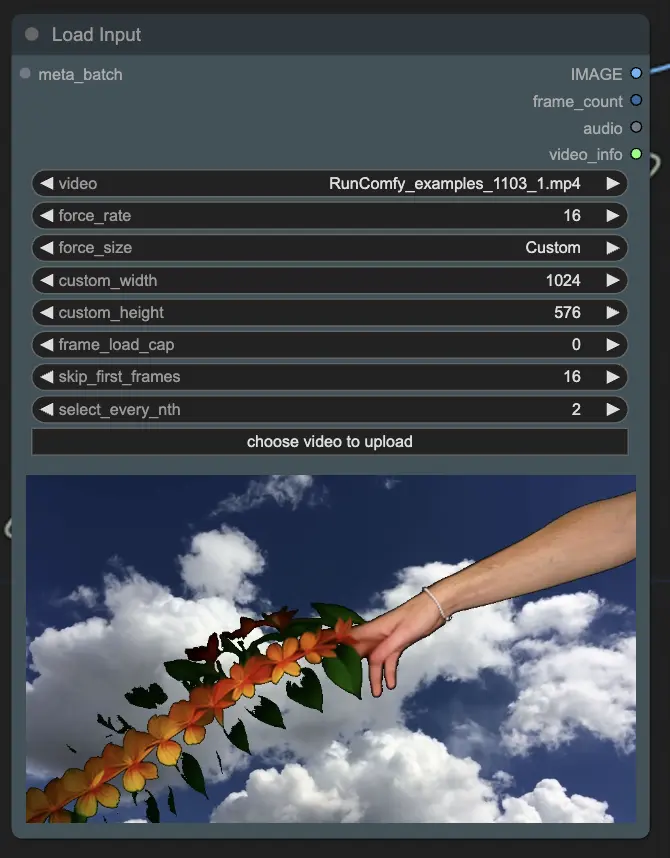
Schritt 2: Laden der Ausgabe aus dem ersten Workflow | ComfyUI Vid2Vid Workflow Teil2
WICHTIGE Tipps:
- Verwenden Sie frame_load_cap=10 für einen schnellen Test.
- Wenn das Testergebnis zufriedenstellend ist, erhöhen Sie frame_load_cap auf eine größere Größe.
⚠️ Wenn Sie ein langes Video rendern möchten, z. B. eines mit mehr als 100 Frames, wird empfohlen, das Video in mehrere Renderings zu unterteilen, die jeweils NICHT MEHR ALS 100 FRAMES enthalten. Das Rendern von mehr als diesem auf einmal kann dazu führen, dass das ComfyUI-System unterbrochen wird. Sie können die Parameter skip_first_frames und frame_load_cap anpassen, um zu entscheiden, welche Frames gerendert werden sollen.
Für weitere Details besuchen Sie bitte 📽️**⚠️ Wie man lange Videos rendert (über 200 Frames)**

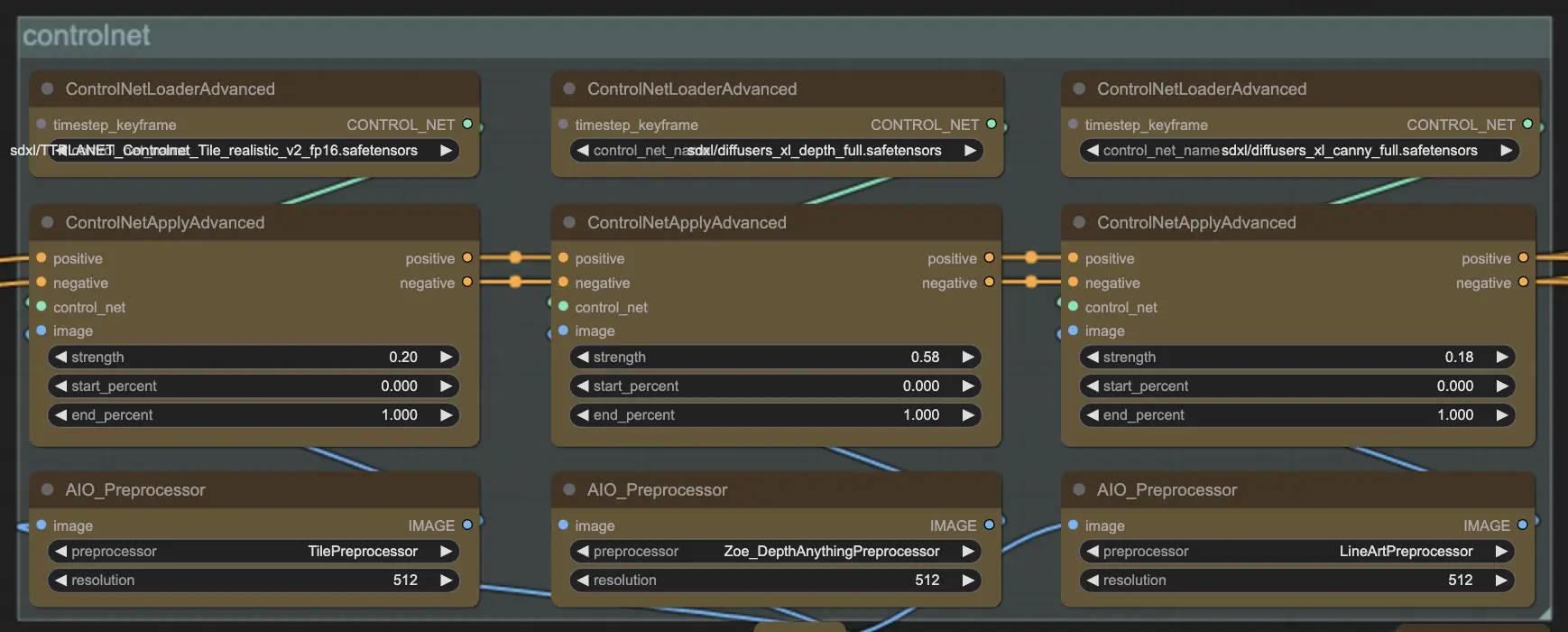
Schritt 3: ControlNet | ComfyUI Vid2Vid Workflow Teil2
ControlNet wird verwendet, um verschiedene bedingte Kontrollen in den Bildgenerierungsprozess einzufügen. Es besteht aus verschiedenen Modellen, um spezifische Transformationen anzuwenden:
- ControlNet Tile: Dieses Modell hilft dabei, Konsistenz über gekachelte Bilder hinweg zu wahren, indem sichergestellt wird, dass Muster und Texturen ohne sichtbare Nähte kontinuierlich bleiben.
- ControlNet Depth: Fügt den Bildern Tiefeninformationen hinzu, wodurch ein realistischeres Gefühl von 3D-Raum entsteht. Dieses Modell verwendet Tiefenkarten, um das Diffusionsmodell zu steuern und die Wahrnehmung von Tiefe und Volumen zu verbessern.
- ControlNet Canny: Nutzt Kantenerkennung, um strukturelle Führung zu bieten. Durch das Erkennen und Bewahren der Kanten in den Eingabebildern hilft es, die Integrität von Formen und Umrissen während des Style Transfers zu wahren.

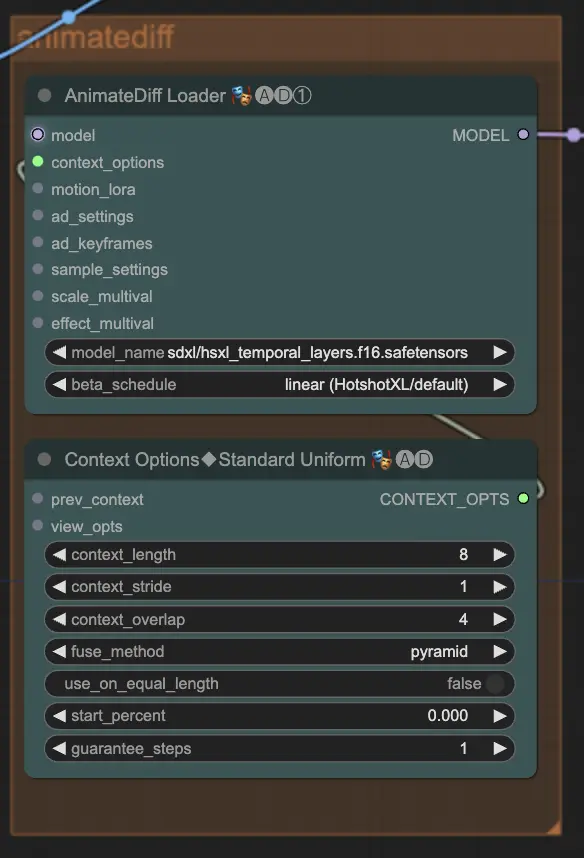
Schritt 4: AnimateDiff | ComfyUI Vid2Vid Workflow Teil2
Der AnimateDiff-Knoten führt zeitliche Kohärenz in die Animation ein, indem sichergestellt wird, dass stilistische Änderungen reibungslos zwischen den Frames übergehen. Dies ist entscheidend, um Flackern zu vermeiden und ein nahtloses visuelles Erlebnis zu gewährleisten.

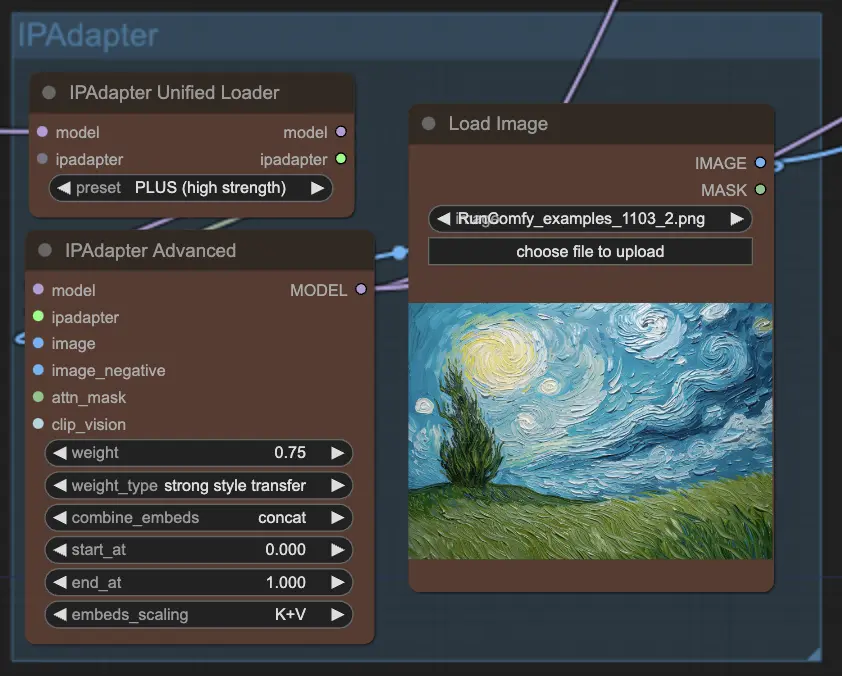
Schritt 5: IPAdapter | ComfyUI Vid2Vid Workflow Teil2
Der IPAdapter-Knoten wendet einen starken Style Transfer auf das Originalvideo an und überträgt den gewünschten künstlerischen Stil effektiv auf die Video-Frames. Diese robuste Anwendung des Stils stellt sicher, dass das endgültige Ergebnis eng mit der beabsichtigten künstlerischen Vision übereinstimmt und gleichzeitig die Integrität des Originalinhalts bewahrt.

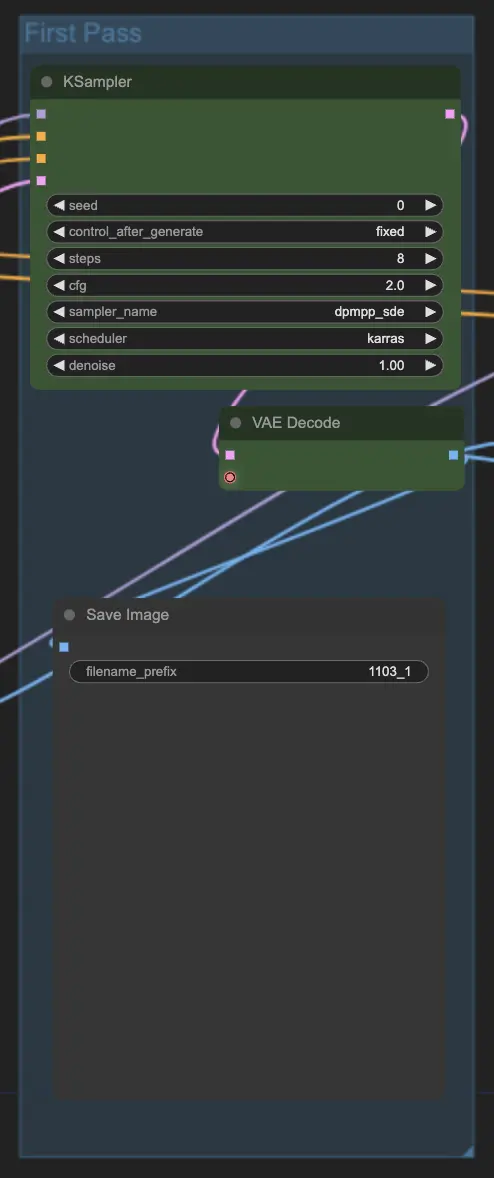
Schritt 6: Erste Render | ComfyUI Vid2Vid Workflow Teil2
Das erste Render wird basierend auf der anfänglichen Anwendung der Modelle und Bedingungen erstellt. Dieses Render dient als Entwurf.

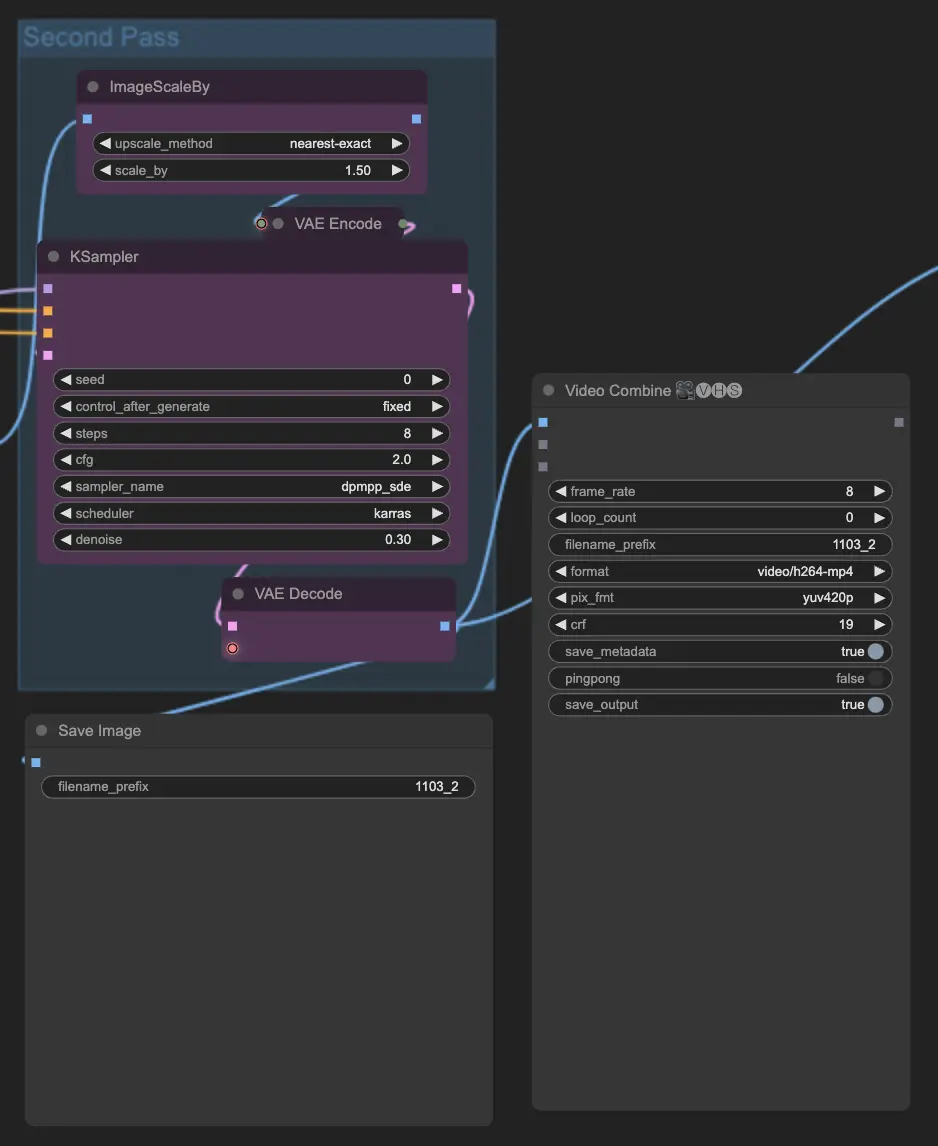
Schritt 7: Farbabgleich und zweites Render | ComfyUI Vid2Vid Workflow Teil2
Nach dem ersten Rendern werden Farbangleichtechniken angewendet, um Konsistenz in Farbtönen und Paletten über die Frames hinweg sicherzustellen. Nach dem Farbabgleich wird ein zweites Render erstellt, das notwendige Anpassungen aus dem ersten Render berücksichtigt.

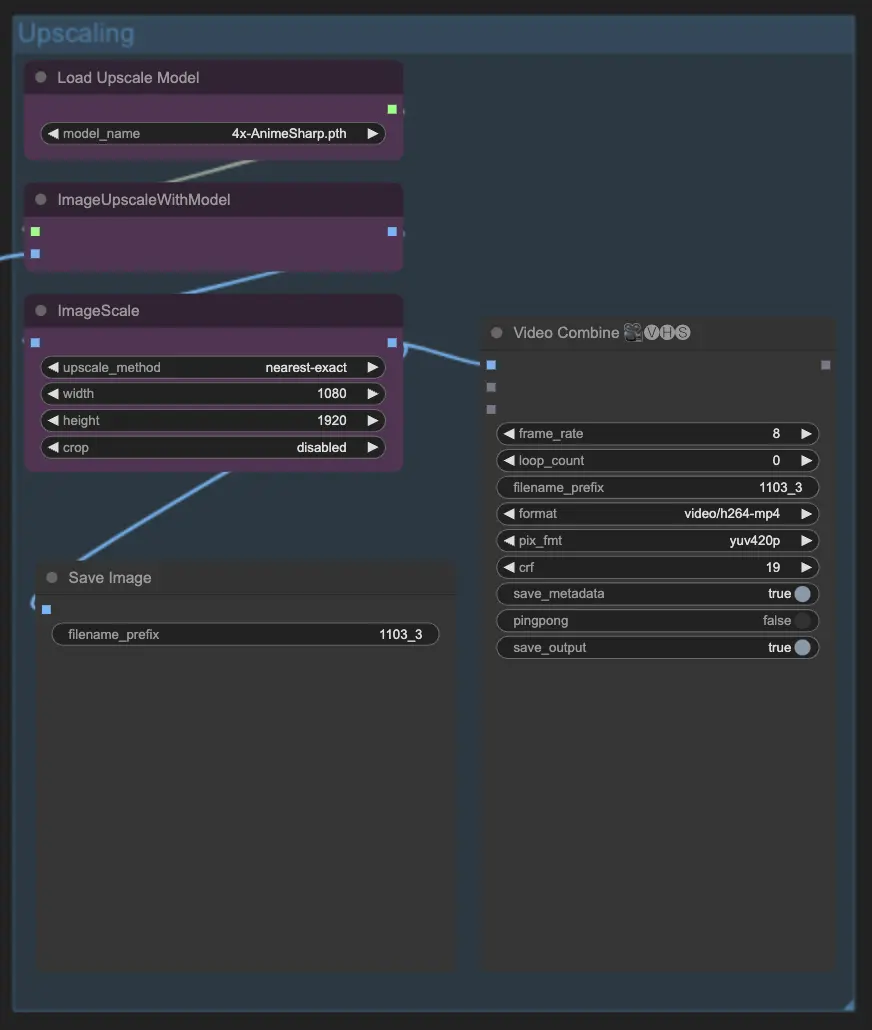
Schritt 8: Hochskalieren bei Bedarf | ComfyUI Vid2Vid Workflow Teil2
Wenn die Auflösung der Animation verbessert werden muss, werden Hochskalierungstechniken angewendet. Dieser Schritt stellt sicher, dass das endgültige Ergebnis den gewünschten Qualitäts- und Auflösungsstandards entspricht.

Durch die Nutzung des ComfyUI Vid2Vid-Workflows Teil2 können Sie den ursprünglichen Videostil effektiv in Ihren gewünschten künstlerischen Ausdruck verwandeln und dabei Konsistenz und Qualität während des gesamten Animationsprozesses bewahren.


