此ComfyUI工作流程专门使用IPAdapter Plus(也称为IPAdapter V2)以及QRCode和AnimateLCM模型,来高效创建动态变形视频。通过专注于IPAdapter Plus的功能,并整合额外的ComfyUI节点,该工作流程确保静态图像无缝精准地转变为引人入胜的动画。
1.1. 使用ComfyUI IPAdapter进行动画/变形视频的分步指南
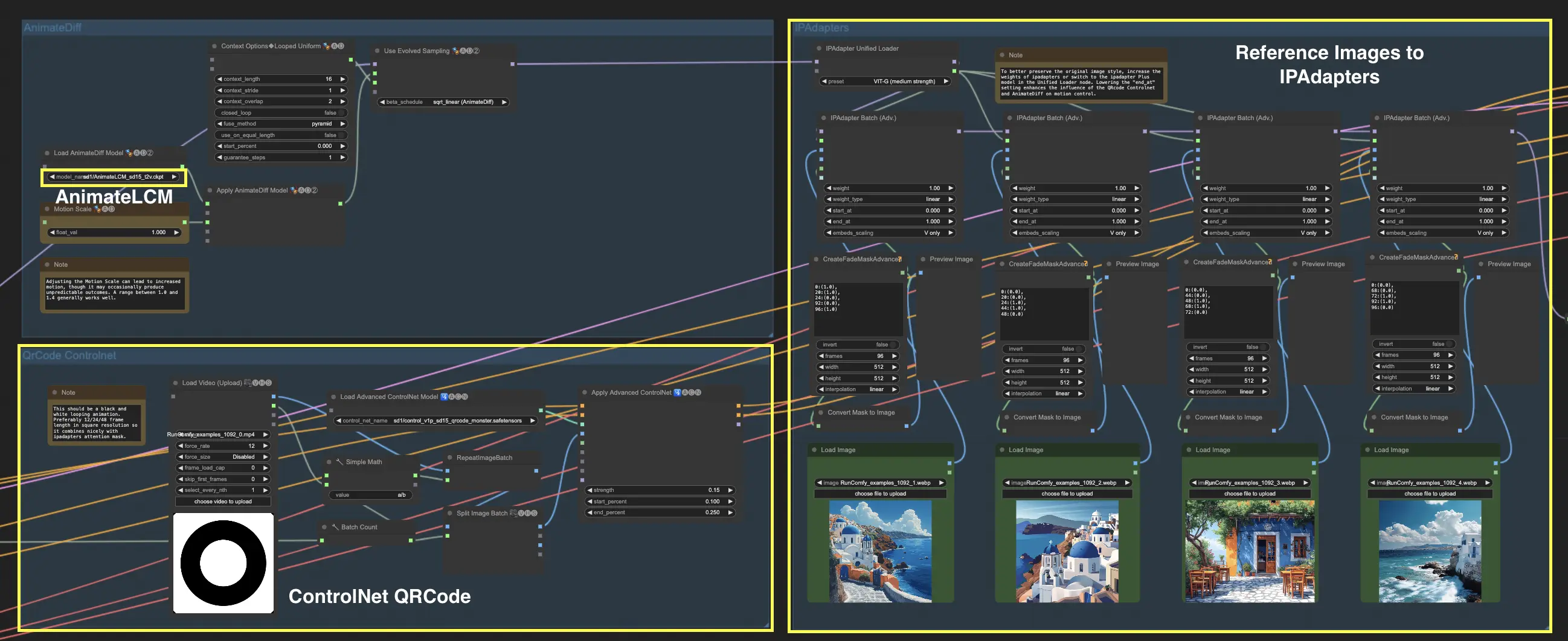
- 为IPAdapter Plus输入图像:首先选择四张图像,虽然可以根据项目需求调整数量。这些图像将按顺序处理,在视频中相互过渡。对于每张图像,使用单独的IPAdapter Plus,并使用"Create Fade Mask Advanced"节点生成注意力掩码。这些掩码对于指导IPAdapter Plus的关注点至关重要,确保最终视频中的平滑变形效果。
- 使用ControlNet QRCode动画:选择一个黑白视频作为ControlNet QRCode Monster Model的输入。该视频将决定动画的流动性,增强变形序列的视觉动态。
- 通过AnimateLCM优化速度:在AnimateDiff设置中整合AnimateLCM模型以加速渲染过程。AnimateLCM通过减少所需的推理步骤数量来加速视频生成,并通过解耦一致性学习提高结果质量。这使得通常不会产生高质量结果的模型也能有效创建详细动画。因此,是否选择AnimateLCM应基于项目的具体需求。
- 最终渲染和视频放大:设置好工作流程后,渲染您的变形视频。评估初步结果,如果满意,则继续放大视频以提升其分辨率和细节清晰度。

1.2. 增强动画/变形视频的额外提示
- 自定义注意力掩码:调整"Create Fade Mask Advanced"节点中的参数,以微调图像之间的混合方式。根据所需效果,这种自定义可以帮助实现更具艺术性或自然的过渡。
- 选择合适的ControlNet参考视频:ControlNet QRCode的视频选择会影响变形风格。通过实验不同的视频,观察它们如何影响图像之间的过渡动态。
- 通过AnimateLCM平衡速度和质量:实验AnimateLCM的设置,以找到速度和质量之间的最佳平衡,确保变形效果既平滑又快速。
此工作流程灵感来自ipiv。欲了解更多信息,请访问他的主页。

