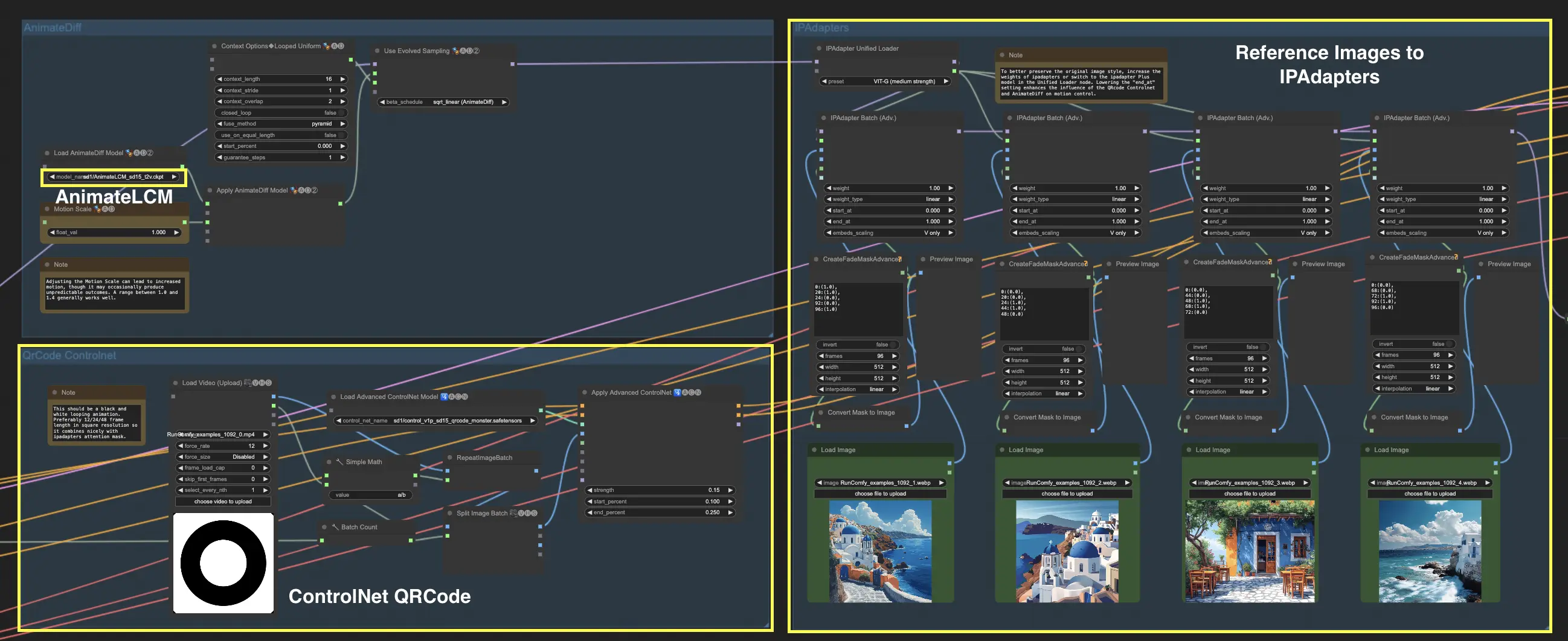
Dieser ComfyUI-Workflow verwendet speziell IPAdapter Plus (auch als IPAdapter V2 bezeichnet) zusammen mit dem QRCode- und dem AnimateLCM-Modell, um effizient dynamische Morphing-Videos zu erstellen. Durch den Fokus auf die Fähigkeiten von IPAdapter Plus und die Integration zusätzlicher ComfyUI-Knoten gewährleistet dieser Workflow eine nahtlose und präzise Umwandlung von statischen Bildern in fesselnde Animationen.
1.1. Schritt-für-Schritt-Anleitung zur Verwendung von ComfyUI IPAdapter für Animation/Morphing-Videos
- Eingabebilder für IPAdapter Plus: Beginnen Sie mit der Auswahl von vier Bildern, obwohl diese Anzahl je nach Anforderung Ihres Projekts angepasst werden kann. Diese Bilder werden nacheinander verarbeitet, um im gesamten Video ineinander überzugehen. Verwenden Sie für jedes Bild einen separaten IPAdapter Plus und erstellen Sie Aufmerksamkeitsmasken mit dem "Create Fade Mask Advanced"-Knoten. Diese Masken sind entscheidend, um den Fokus von IPAdapter Plus zu lenken und einen reibungslosen Morphing-Effekt im endgültigen Video zu gewährleisten.
- Animation mit ControlNet QRCode: Wählen Sie ein Schwarz-Weiß-Video als Eingabe für das ControlNet QRCode Monster Model. Dieses Video bestimmt den Ablauf der Animation und verbessert die visuellen Dynamiken der Morphing-Sequenz.
- Geschwindigkeitsoptimierung mit AnimateLCM: Integrieren Sie das AnimateLCM-Modell in das AnimateDiff-Setup, um den Renderprozess zu beschleunigen. AnimateLCM beschleunigt die Videogenerierung, indem es die Anzahl der erforderlichen Inferenzschritte reduziert und die Qualität der Ergebnisse durch Decoupled Consistency Learning verbessert. Dadurch können Modelle verwendet werden, die normalerweise keine hochwertigen Ergebnisse liefern, was AnimateLCM zu einem effizienten Werkzeug für die Erstellung detaillierter Animationen macht. Die Entscheidung für AnimateLCM sollte daher auf den spezifischen Bedürfnissen Ihres Projekts basieren.
- Endgültiges Rendering und Video-Hochskalierung: Nachdem der Workflow eingerichtet ist, rendern Sie Ihr Morphing-Video. Bewerten Sie die anfänglichen Ergebnisse und, wenn diese zufriedenstellend sind, skalieren Sie das Video hoch, um sowohl die Auflösung als auch die Klarheit der Details zu verbessern.

1.2. Zusätzliche Tipps zur Verbesserung Ihres Animation/Morphing-Videos
- Aufmerksamkeitsmasken anpassen: Passen Sie die Parameter im "Create Fade Mask Advanced"-Knoten an, um zu verfeinern, wie die Bilder ineinander übergehen. Diese Anpassung kann helfen, je nach gewünschtem Effekt künstlerischere oder natürlichere Übergänge zu erzielen.
- Auswahl des richtigen Referenzvideos für ControlNet: Die Wahl des Videos für den ControlNet QRCode beeinflusst den Morphing-Stil. Experimentieren Sie mit verschiedenen Videos, um zu sehen, wie sie die Übergangsdynamik zwischen den Bildern beeinflussen.
- Geschwindigkeit und Qualität mit AnimateLCM ausbalancieren: Experimentieren Sie mit den Einstellungen von AnimateLCM, um das optimale Gleichgewicht zwischen Geschwindigkeit und Qualität zu finden und sicherzustellen, dass der Morphing-Effekt sowohl flüssig als auch schnell ist.
Dieser Workflow ist inspiriert von ipiv. Für weitere Informationen besuchen Sie bitte seine Homepage.


